最近我在学习CSS编程的过程中,发现了一种特别有趣的技巧,那就是如何运用透明色代码。透明色不仅可以为网页增添一种独特的视觉效果,还可以让页面看起来更加美观。

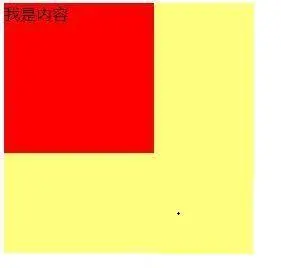
通过在CSS中使用透明色代码,我可以轻松地设置元素的透明度,让页面呈现出层叠的效果。例如,我可以使用`rgba()`函数来定义一个颜色,并通过设置最后一个参数来控制透明度,数值越小,元素就越透明。这种简单的方法让我可以很方便地实现各种视觉效果,让页面看起来更加生动。

在实际项目中,我发现透明色代码可以很好地应用在按钮、背景、边框等元素上。通过设置不同的透明度,我可以让页面呈现出不同的层次感,让用户更加专注于页面的重要内容。而且,透明色代码还可以与其他CSS属性相结合,实现更加丰富多彩的效果,给页面增添更多的亮点。

学会了如何使用透明色代码后,我对CSS编程有了更深入的理解,也让我在设计页面时更加得心应手。透明色不仅仅是一种视觉效果,更是一种表达情感和创意的方式,让页面更富有灵动感。
总的来说,学会了如何使用CSS透明色代码,不仅让我的网页设计水平得到了提升,也为我的项目增添了更多的创意和惊喜。

纸飞机官网最新版:https://dygajj.com/sjyx/17134.html
