嘿,小伙伴们!今天咱们来聊聊怎么让那些调皮的HTML元素乖乖站到页面中间去。是不是有时候你费了九牛二虎之力,它们还是歪歪扭扭,不肯听话?别急,CSS有妙招!
首先,咱们得知道,水平垂直居中可不是一件小事。想象一下,你手里拿着一根绳子,想让一个小球在绳子上稳稳地待在中间,是不是得费点心思?CSS也一样,得用点技巧。
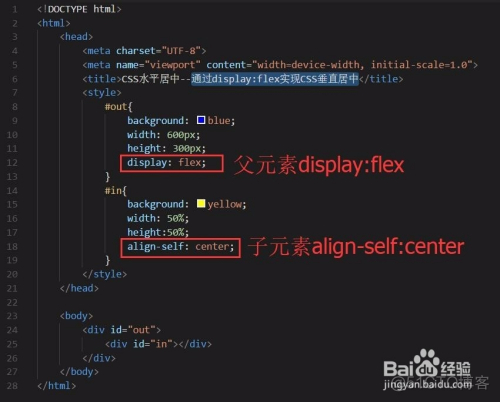
最简单的方法,就是用Flexbox。这玩意儿简直是居中的神器!你只要在父元素上设置`display:flex;`,然后加上`justify-content:center;`和`align-items:center;`,啪!元素就乖乖地站中间了。是不是感觉像变魔术一样?
当然,如果你不喜欢Flexbox,还有别的招数。比如用Grid布局,同样简单粗暴。设置`display:grid;`,然后`place-items:center;`,搞定!

tokenpocket手机版:https://dygajj.com/sjyx/17279.html
